There are more than 835 million sites that use WordPress. The site must be maintained perfectly in order to maximize SEO value and provide optimal user experience. According to HTTP Archive, images make up around 64% of a website’s weight. We can reduce image size without reducing quality, which will directly impact page load speeds and user experience. Featured images are something that we use in every post. So it is important to have a proper idea about WordPress featured image sizes . Using well-designed images and sizing them correctly will help you revitalize your WordPress posts. Keep on reading to understand the perfect featured image size in WordPress.
What is a WordPress-featured image?
The featured image in WordPress is the primary image that represents a post, page, or custom post type. It’s typically displayed prominently at the top of the content or in listings where the post is previewed. It serves as a visual representation of the content and is often used by themes to make your website more visually appealing and engaging.

Why should you use featured images in WordPress?
A visually appealing website with well-chosen featured images can enhance the overall user experience, making your content more engaging and inviting to explore. Besides, it helps to
Increase Visual Appeal
The featured images enhance the visual appeal of your website. People use it to provide a graphical representation of the contents. A well-chosen featured image can attract visitors and encourage them to read your content. It helps to connect audiences with the content instantly. Especially after the popularity of short videos, it is crucial to use graphics to maintain interest.
Help in Social Sharing
When your content is shared on social media platforms, the featured image often accompanies the link. A compelling image can increase click-through rates and engagement on social media.
Boost SEO
Search engines often rank content based on the presence of images.
Using a relevant and high-quality featured image with proper alt text and description can improve your SEO.
Besides, featured images can visually organize and categorize content in archive pages or category listings. It makes it easier for visitors to navigate and find what they’re looking for.
What is the Perfect Featured Image Size in WordPress?

The most ideal WordPress featured image size is 1200 x 628 pixels. This site satisfies the requirements of most WP blog themes. The dimensions might vary depending on personal preferences and theme layouts.
WordPress automatically creates four different versions of uploaded images:
- Thumbnail (150 x 150 px)
- Medium (300 x 300 px)
- Large (1024 x 1024 px)
The original uploaded image size is considered the ‘Full Size’

How do you change WordPress featured image sizes?
You can change WordPress featured image sizes following different methods. You can utilize any of the methods to change WordPress featured image sizes.
Method 1: Editing the Image in WordPress
Step 1: Access the Image Editing Options
Inside your WordPress Media Library, select the image you want to edit. Click on the “Edit Image” button.
Step 2: Adjust Image Dimensions
You can crop, rotate, or flip the image. You can scale the image by changing its dimensions in pixels. Be cautious, as scaling might reduce image quality.
Step 3: Save The Changes
Once you’ve adjusted the dimensions, click on the “Scale” button to save the changes.
Method 2: Properly Size the Image Before Uploading It
You can also make perfect-sized images using different photo editing software. Nowadays, there are so many online photo editors are there. You can use those platforms to resize images according to your requirements and then upload them.
Method 3: Set the Featured Image Size In WordPress with PHP
If you are a web developer or have an idea about coding you can use this method to get the perfect featured image size in WordPress. We recommend using this method if you have a proper idea about WordPress.
- Locate your theme’s functions.php file.
- Insert the following line of code to adjust the featured image size:
<?php set_post_thumbnail_size($width, $height, $crop); ?>Replace $width and $height with your desired dimensions in pixels. Adjust the $crop option to determine if the image should be cropped or not (True/False).
Note on Using PHP Code: Before making any changes, create a site backup.
How to set Featured Image on WordPress?
Edit or Create a Post/Page
In the WordPress dashboard, go to “Posts” or “Pages” and select the one you want to edit or create a new one.
Find the Featured Image Section
Look for the “Featured Image” box at the right-hand side of the editing screen. If you don’t see it, you might need to enable it by clicking on “Screen Options” at the top-right corner of the screen.

Add or Select an Image
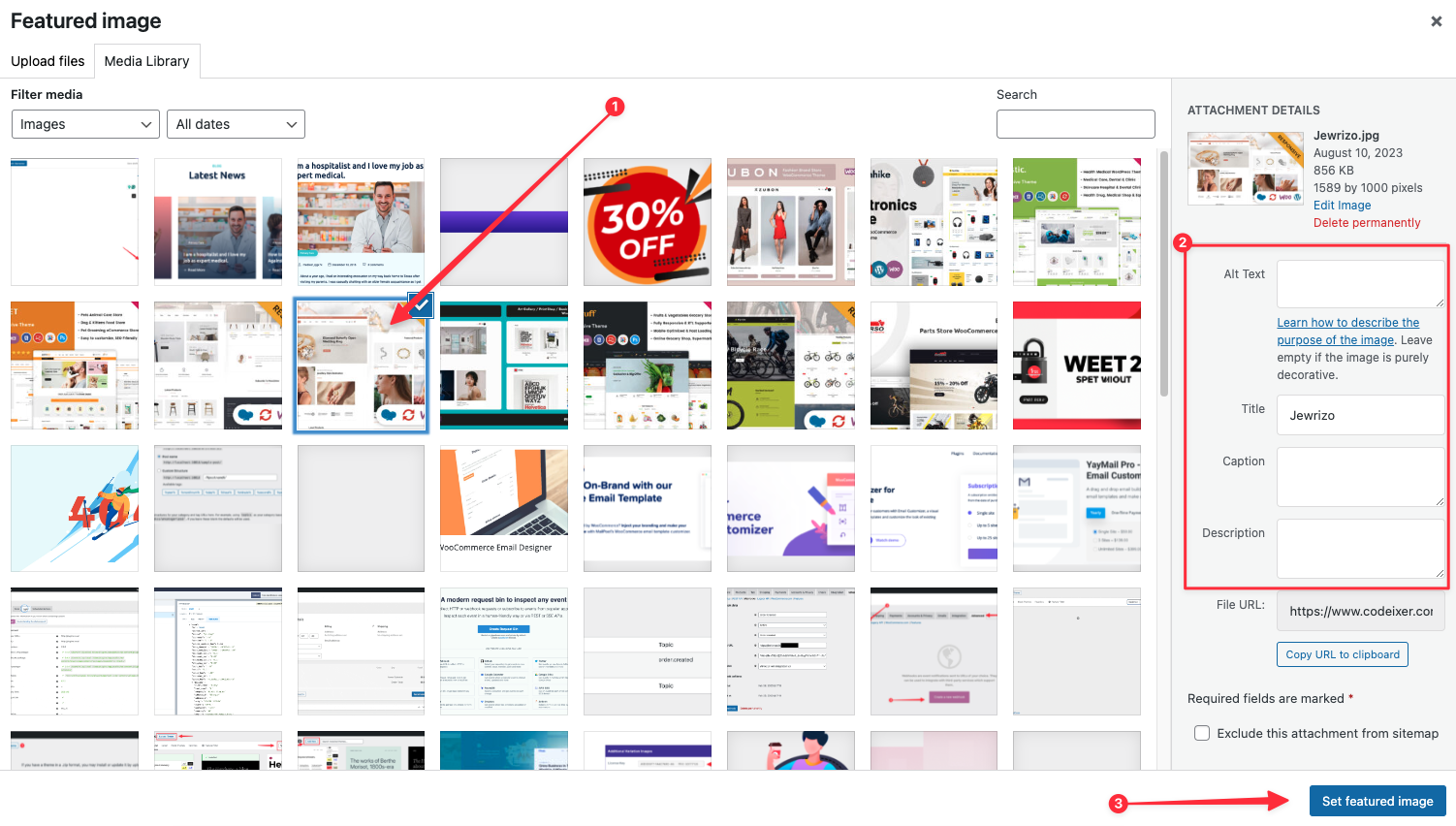
Click on the “Set Featured Image” link within the Featured Image box. You’ll be prompted to upload a new image or select one from your media library. Choose the image you want to set as the featured image and click “Set Featured Image.”
 Finalize and Update
Finalize and Update
Once the image is selected, you’ll see a thumbnail of the image in the Featured Image box. You can also add a title, alt text, caption, and description for the image if needed. After setting these details, click the “Update” or “Publish” button.
Optimizing Your WordPress Featured Images For SEO

Choose Relevant Images: Select images that are directly related to your content. Ensure they complement your text and accurately represent the topic.
Image File Name: Before uploading, rename your image file to something descriptive and relevant to the content. Use keywords naturally, separating words with hyphens (e.g., “best-coffee-shop.jpg” for an article about coffee shops). It will help your image to rank on Google image search results.
Add descriptive and concise alternative text ALT tag (describing the image for visually impaired users and search engine crawlers). Providing titles and captions can offer additional context to your images according to experts.
Utilize Image Sitemap: Ensure your WordPress SEO plugin generates an image sitemap. This helps search engines discover and index your images, improving their visibility in image search results. Even the recent updates are indicating that making an image site is beneficial for overall SEO.
Optimize Loading Speed: Use caching plugins, content delivery networks (CDNs), lazy loading techniques, or responsive image techniques to optimize loading speed.
Final Words
Hope you got a proper idea about the perfect featured image size in WordPress. The platform offers a very user-friendly CMS to manage images. The feature image you choose will be the first thing visitors see when they load the page. So choose the right image, maintain WordPress featured image sizes to attract visitors and optimize your page for SEO.



